
Free Wordpress Background Resources + Upload Tutorial
It's also called a custom background. A WordPress background image example A background can also be a solid color. Regardless of the option you choose, the functions.php file handles the background image in a WordPress theme. It also gets displayed by the header.php file from WordPress.

Different backgrounds for different Pages and Posts in WordPress Sridhar Katakam
Hover your mouse over the area you want to add an image to. When you click the selected area, you can see the 'Background' option in the left sidebar. Go ahead and click 'Background' to see the settings for adding an image. From there, you can click on 'Image.'.

WordPress BackGround Image 3 ways of adding it to your WP site
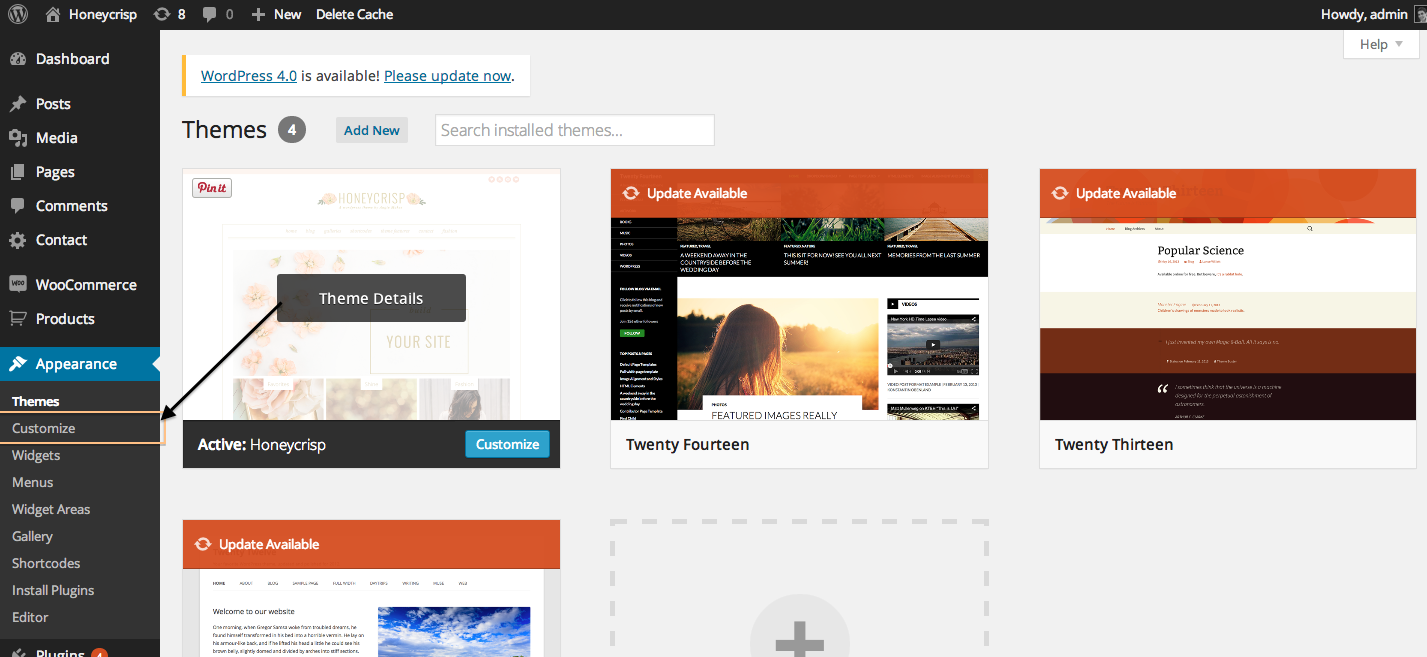
Answer: there are 3 different methods available! WordPress Theme Customizer. The majority of WordPress themes have a custom background image feature. It is one of the most commonly used methods, which helps you to customize your page by uploading a background image. In your WordPress admin find the Appearance » Customize page.

TOP 10 Awesome WordPress Desktop Wallpapers WPArt
The Jetpack app for iOS and Android puts the power of WordPress in your pocket. Manage your sites, write posts, and respond to comments on the go.

20 Stunning Background Images To Use In Your WordPress Website, For Free! Elegant Themes Blog
3 Yes, this can be done with CSS. I have done this with page and post IDs. IMPORTANT: The following are base examples and will need to be tested and tuned for your use. If you note any error here (with the base CSS examples), please post a note about the error.

How to Change Your WordPress Background Image DroitThemes
Custom Backgrounds with Gutenberg In case you're not familiar, Gutenberg is WordPress' default content builder that you can use to design layouts for your posts, pages and now your header/footer. So it should make sense that there are built-in options for your backgrounds as well.

wordpresscustombackgroundoptions metinsaylan
WordPress Background Per Page Post Settings Panel. After you install the Background Per Page WordPress plugin you will get a new custom settings panel in your post or page edit screen. This is where you can upload a background image and change the display settings to position the image along with styling it to your requirements.

20 Stunning Background Images To Use In Your WordPress Website, For Free! Elegant Themes Blog
I have many pages as : page-X.php; page-Y.php; page-Z.php; where the above 3 pages needs to have different background-color. The rest of the pages/posts derives its background-color from the style.css file. I'm having trouble applying different background colors to the above 3 pages since I'm using Bootstrap 3, it leaves some margin where the gaps in the margin applies background-color from.

WordPress Wallpapers Top Free WordPress Backgrounds WallpaperAccess
You will have to upload the images to the media library, get the URL of the image and then specifically target the pages to use different backgrounds images on different pages. If you look at the "body" tag in the source code for each page, you will find a class something like "page-id-2".

WordPress Wallpapers Top Free WordPress Backgrounds WallpaperAccess
Step 2 - Adding the CSS Code that Will Change the Single Page's Background Color. Add the following CSS code in WordPress: .page-id-2 {background-color: #99E8D0;} Here are different methods to add CSS to your WordPress site. Change the number 2 with your own page ID!

20 Stunning Background Images To Use In Your WordPress Website, For Free! Elegant Themes Blog
Once you're in the full site editor, you can change the background color of each individual block. First, select a block you'd like to edit. Then from the settings panel on your right, head to the 'Color' section and click the 'Background' option to choose a color. When you're done, go ahead and click the 'Save' button.

WordPress background image Top 3 Ways to Add it to Your Website
4 Answers Sorted by: 2 Each page or post will have a different class on the body, ie. page-id-1234 post-id-4567 You can use this to your leverage inside your CSS file: body { background: url ('home.jpg'); } body.page-id-1234 { background: url ('page-1234.jpg'); } body.post-id-4567 { background: url ('page-4567.jpg'); } Share Follow

How To Add Different Background Images To WordPress Post and Pages Lightning Rank Private
Background Per Page allows you to set a custom background per page (or post) as well as set up a default background for all other pages/posts. Ratings 3.9 Last updated May 20, 2012 Version 0.3 Active installations 1K Description Installation Changelog FAQs Easily add background options on a per page/post basis.

TOP 10 Awesome WordPress Desktop Wallpapers WPArt
Here's how to change the background of a single page or post in WordPress. What we'll need: a simple CSS snippet The default WordPress editor (classic or Gutenberg) There are two methods you can use to apply the CSS styles to specific pages. We'll cover both of them. Methods: Inline CSS (recommended) Use WordPress body classes (page ID)

WordPress Wallpapers Wallpaper Cave
1 I am attempting to add different background images for each page on my WordPress site. There are 5 pages and one page has three sub pages. I am using the Enfold Theme, but I don't see an easy way to add full background images in the theme options. I have the Simple Custom CSS plug in and have attempted to add a background image based on page ID:

WordPress Background Images How to Add, Edit, and Customize Them
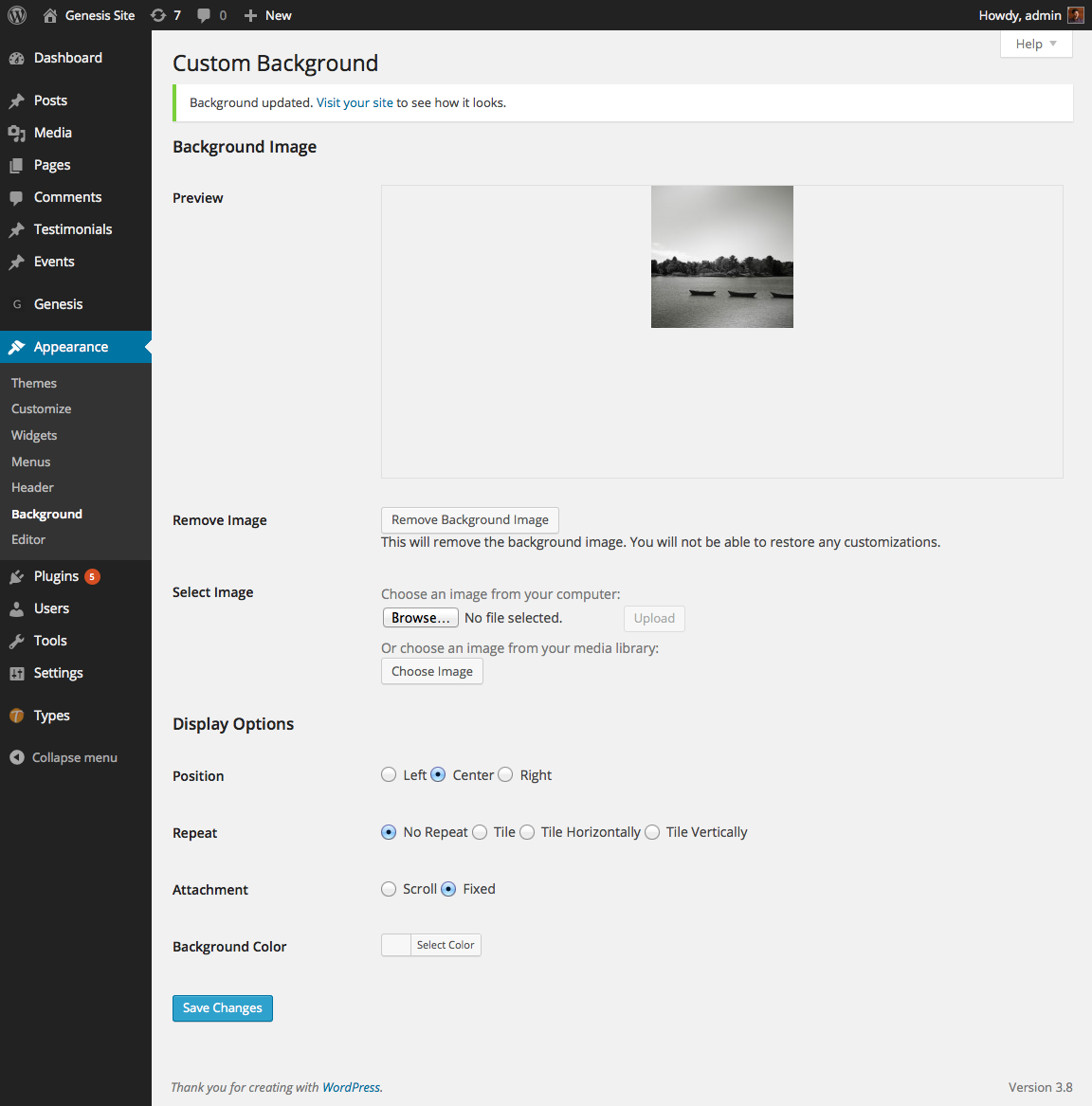
Let's start with the theme settings method. On the left-hand admin panel click on Appearance and select the Customize option. On the left-hand menu click on the Background Image option. You're now going to want to click on the "Select Image" button. You will need an image saved on your computer.